scroll beforeunload卸载前滚动,它的意思是追踪访客离开你的网页之前滚动到哪个位置,这个代码的作用在于让你知道,你的页面到哪个位置为止让客户失去了兴趣,或者说客户在网页哪个位置点击了本网站的跳转按钮并进入另一页。
主要内容:
- scroll beforeunload触发器设置步骤
- 如何验证是否设置成功
本追踪动作需要启用的变量包括Page Path,Scroll Depth Threshold,需要提前把它们启用。启用变量之后,开始创建触发器,进入triggers并新建
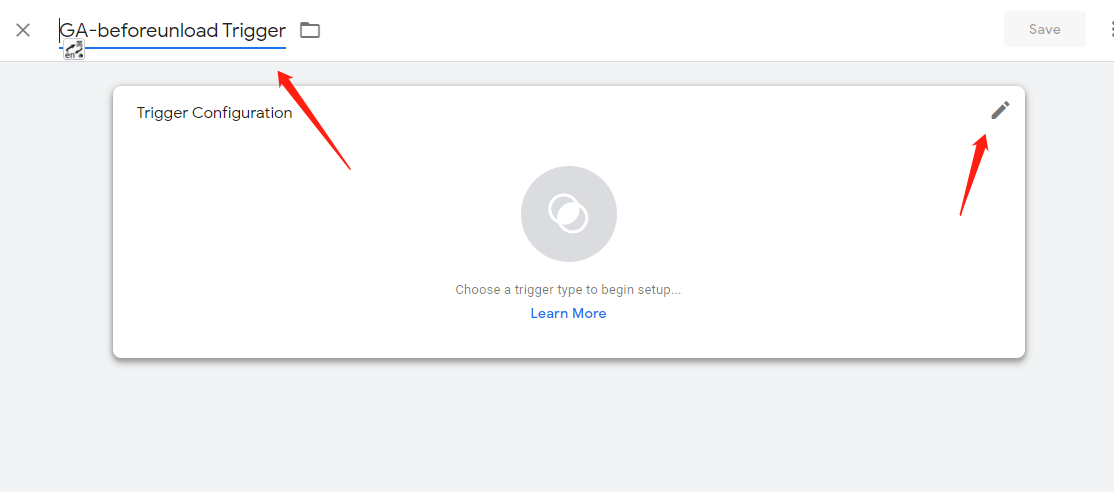
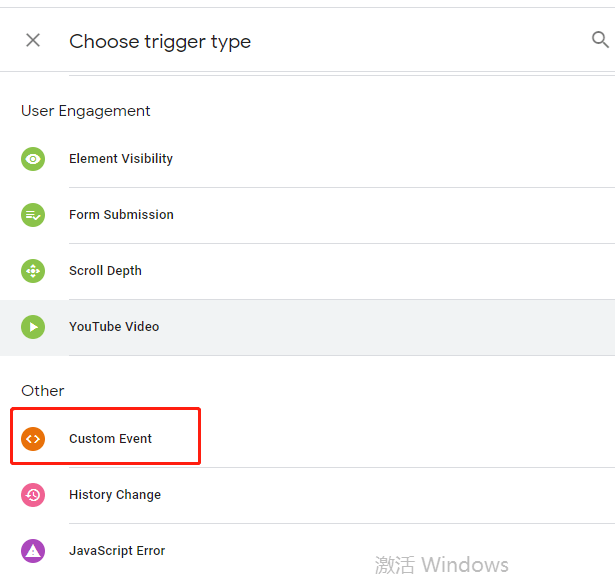
对触发器进行重命名,在触发器类型中选择自定义事件custom event
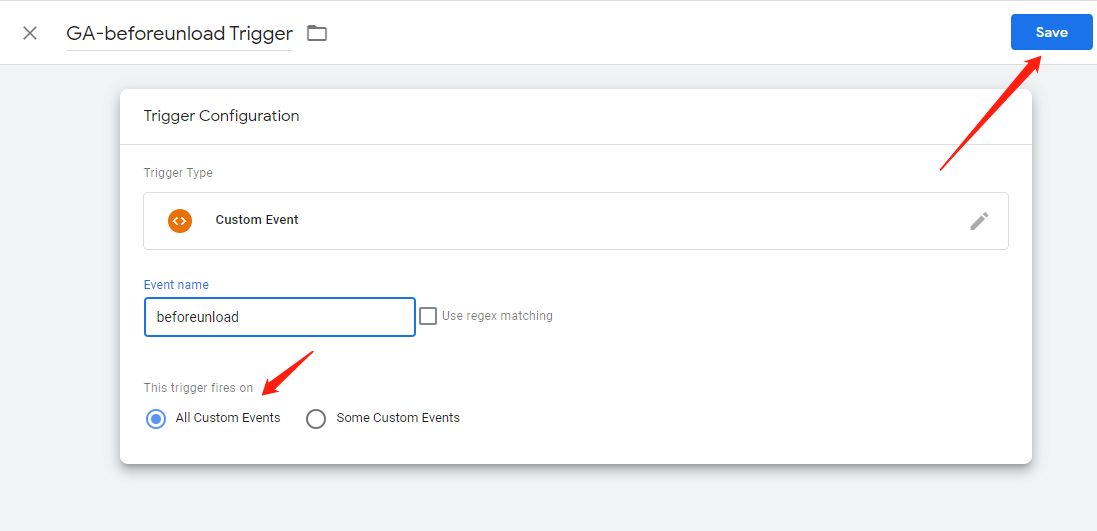
然后event name命名为卸载前滚动beforeunload,并选择 all custom events
同时,需要设置scroll depth触发器,设置这个的意义是离开页面前滚动到哪个位置需要引用“滚动深度”所具有的参数。我在文章 Google tag manager追踪页面滚动深度 介绍了追踪页面滚动深度的方法。我这里复述一下,依然是新建
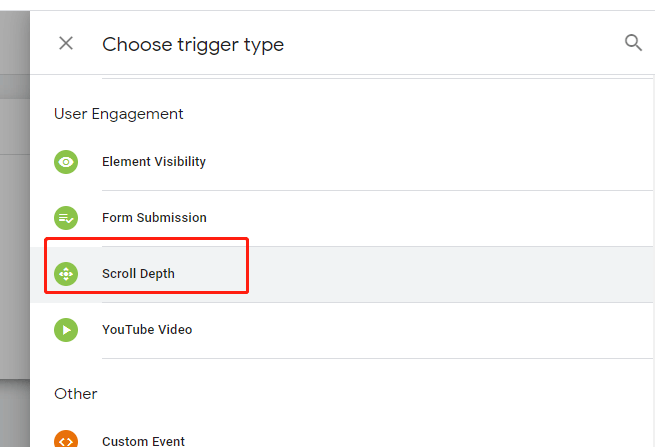
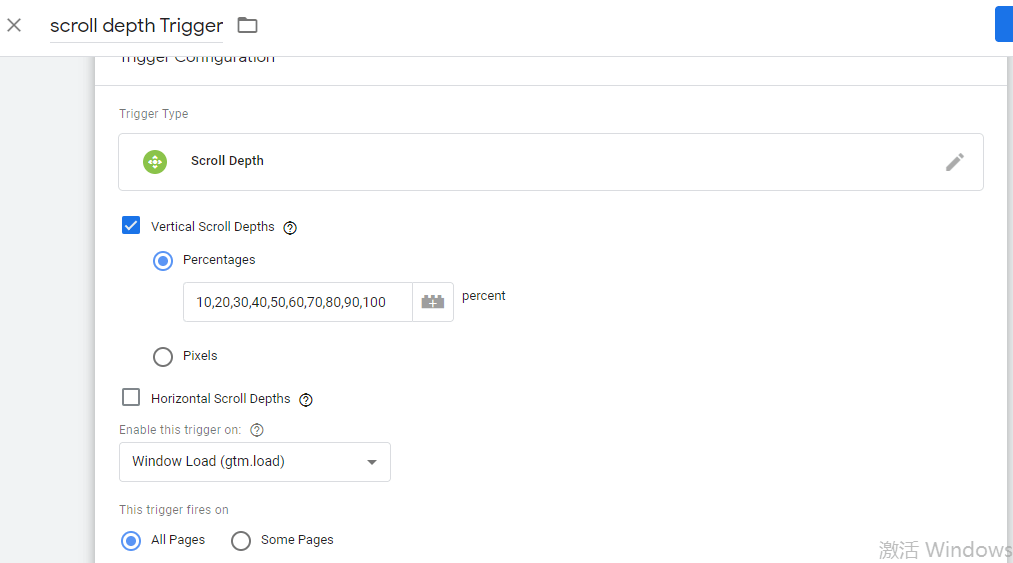
触发器类型选择scroll depth,自定义设置滚动深度对应的百分比。
两个触发器都设置好之后,我们回到标签tag并新建,标签类型选择google analytics universal analytics
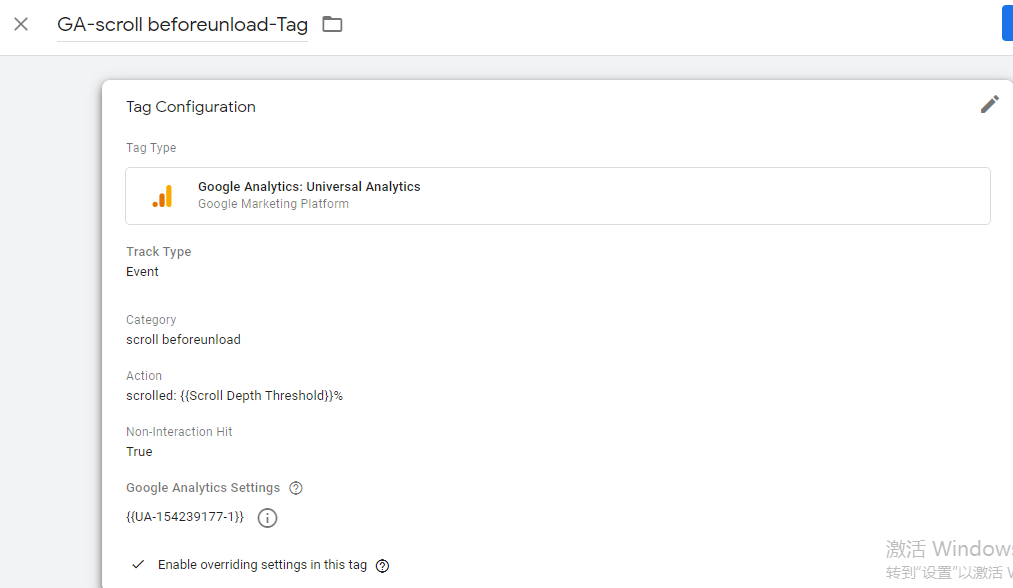
对标签进行重命名,然后
Track tpye: 选择event
Category: 自定义命名为scroll beforeunload
Action: 输入 scroll:{{scroll depth threshold}}% 大括号中的内容是指被引用
Non-interaction hit: 选择true
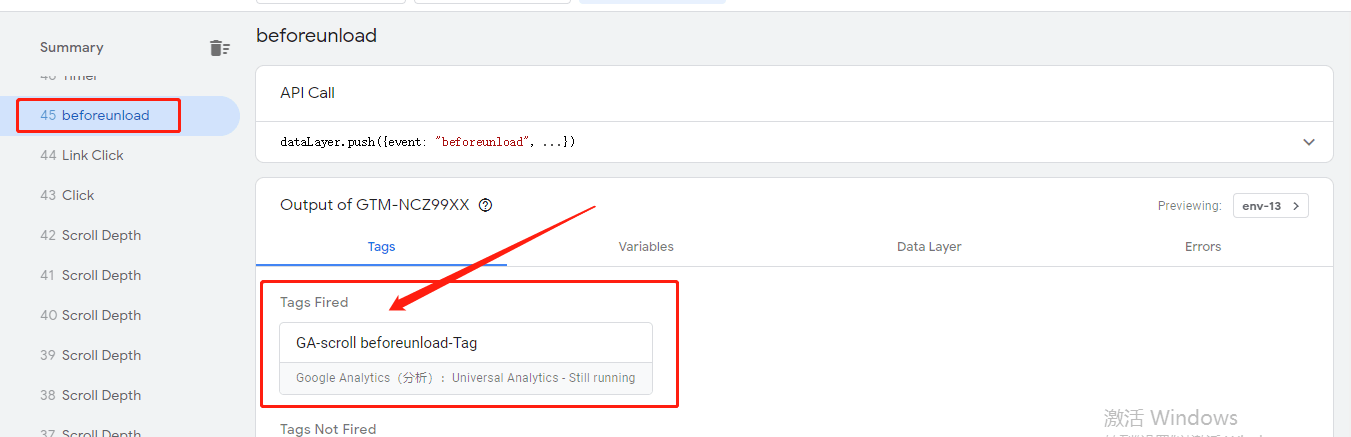
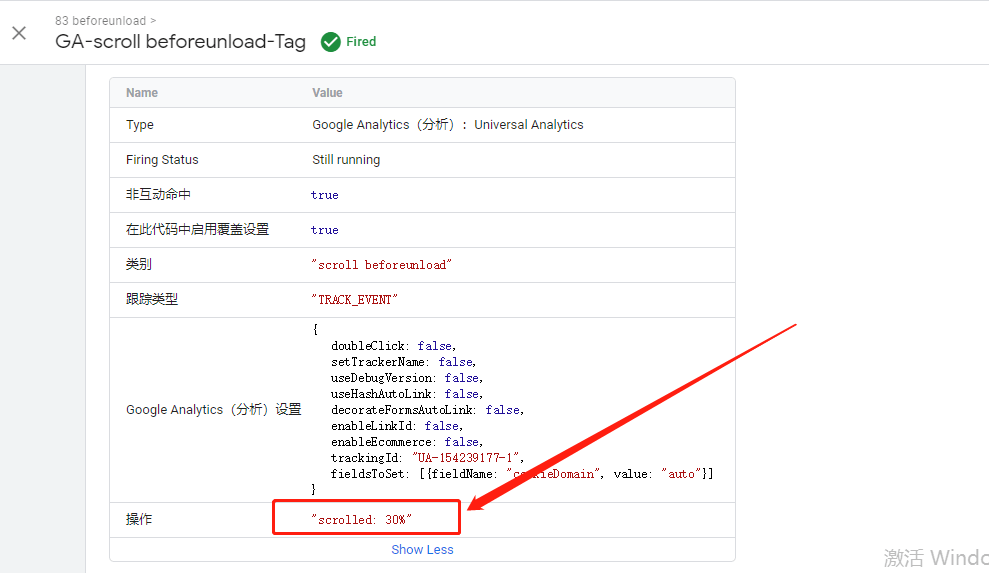
同理,在发布容器之后,用preview进行预览,当你选择一个页面,往下拉一段距离之后并关闭页面,左侧summary会出现 beforeunload标志,右侧tags fired也会出现刚才设置的这个标签,这就是代表刚才设置的标签被成功触发了。点击红框中这个标签,进入下一步
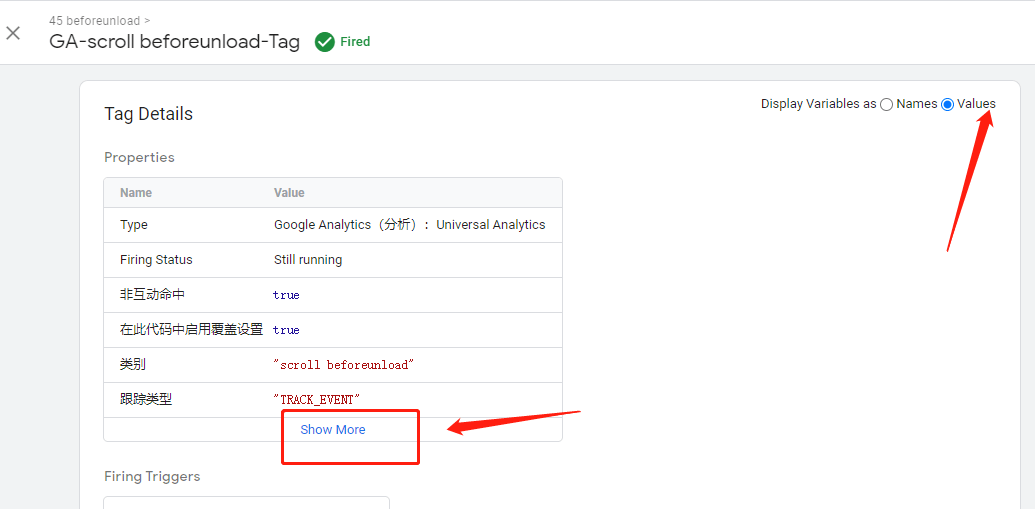
右上角选择values,下方选择show more,可以看到这个页面是滚动到那个位置被关闭或跳转,在这个例子中,是跳转到页面的30%的时候,就是说卸载前滚动到被追踪的那个页面的30%的位置。
非常重要的一点:如果你在前面scroll depth这个触发器中的百分比设置中没有设置30%,这边是不会被追踪到30%,这与你之前设置的数据颗粒度有关联。
总结:
这个追踪标签的成功运作需要运用两个触发器,分别是beforeunload和scroll depth,其中,beforeunload设置自定义事件Custom Event。
在设置标签的时候,scroll:{{scroll depth threshold}}%的意思是指引用了scroll depth这个触发器中的滚动深度阈值。
如果你的 scroll beforeunload百分比没有再value中出现,你就要检查自己是否设置了相对应的百分比数值。